
Sitecore Docker Headless Installation
Prerequisites:
- Docker on Windows 10, make sure you have:oOS: Windows 10 Professional or Enterprise version 1909 or later.
- 32GB of RAM is recommended
- A quad core, or higher, CPU
- At least 25GB of free disk space, SSD recommended
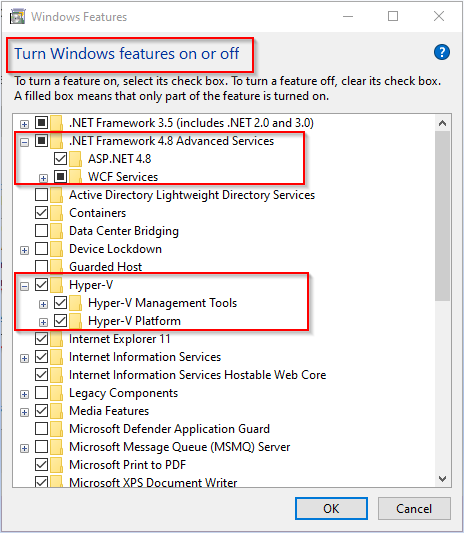
- Enable Hyper-V and Install .Net Framework 4.8

- Make sure that the IIS is stopped: iisreset /stop
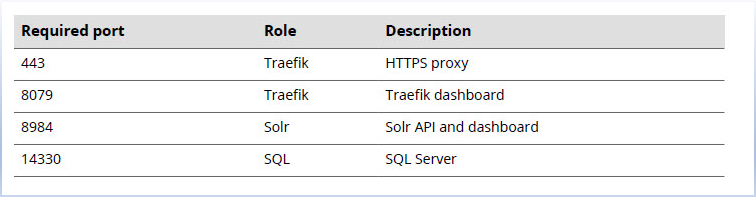
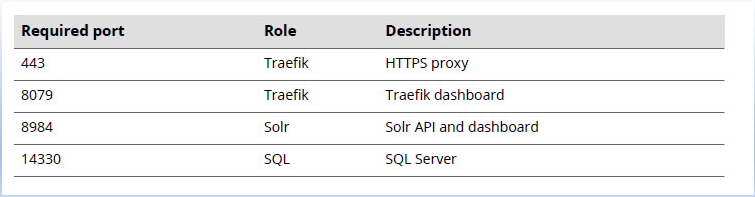
- Make sure that the following ports are available for setting up containers in the Docker:

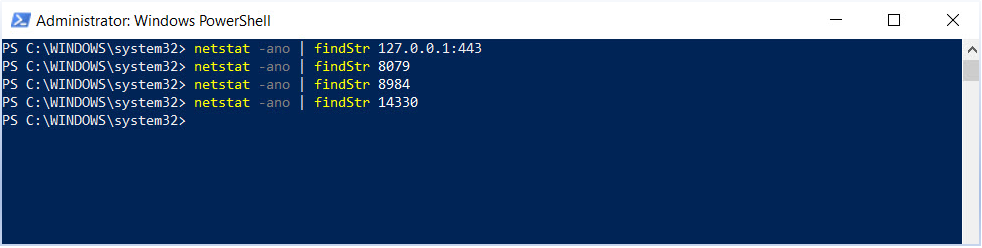
- Execute this command to ensure port availability
netstat -ano | findStr 127.0.0.1:443
netstat -ano | findStr 8079
netstat -ano | findStr 8984
netstat -ano | findStr 14330
These commands will return blank if available

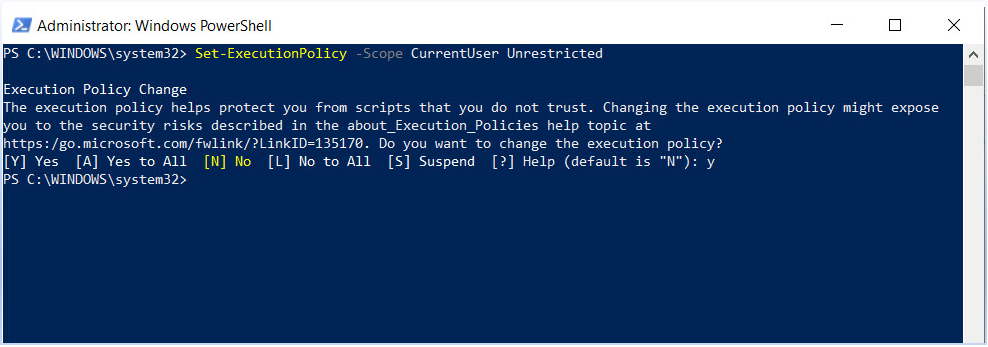
- Make sure that execution policy in the PowerShell window is set to unrestricted or ByPass which ever one applies on your machine
Set-ExecutionPolicy -Scope CurrentUser Unrestricted
OR
Set-ItemProperty -Path HKLM:\Software\Policies\Microsoft\Windows\PowerShell -Name ExecutionPolicy -Value ByPass

- Make sure the proxy and VPN are off during the Sitecore docker installation. But during Angular JSS application setup, your VPN can be on.
Setup:
Install latest Docker (Docker Desktop 4.14.0 (91374):
Download and Install Docker Desktop for Windows.
Start Docker Desktop
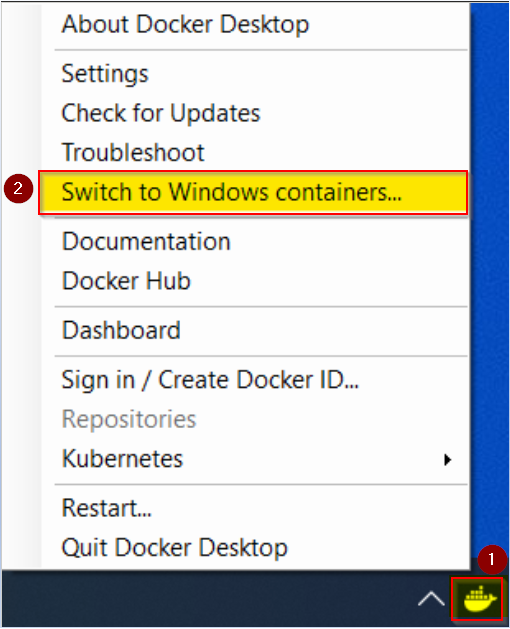
Switch to Windows Containers

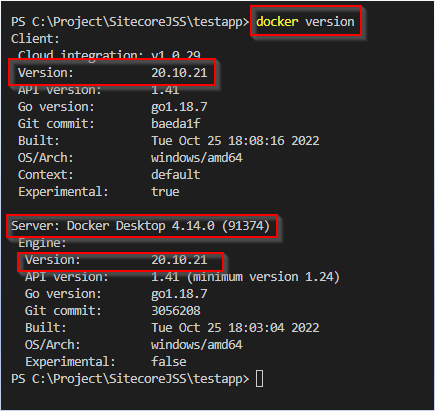
- Verify Docker Installation
Open a PowerShell Terminal window in Visual Studio Code and execute docker version

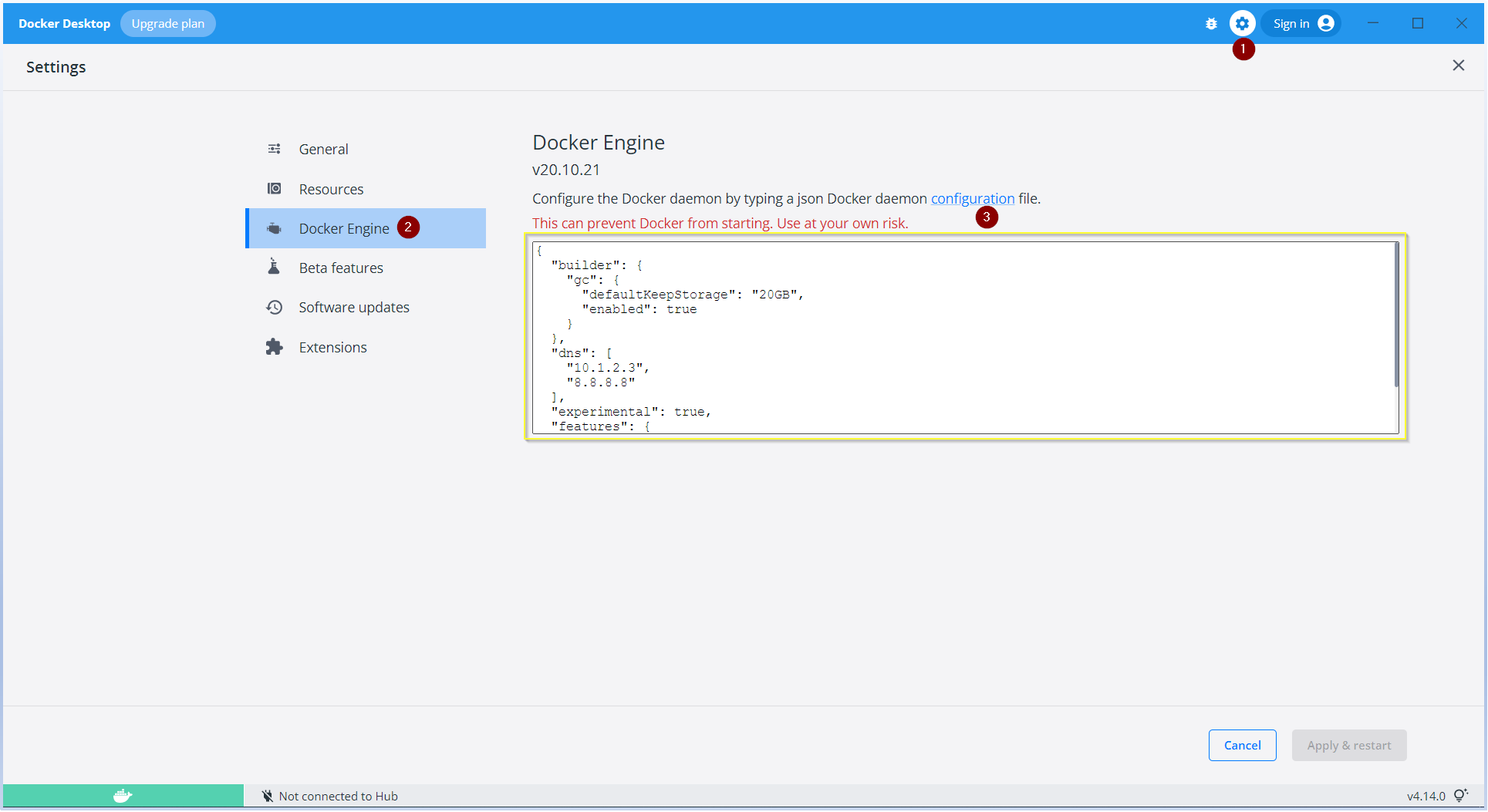
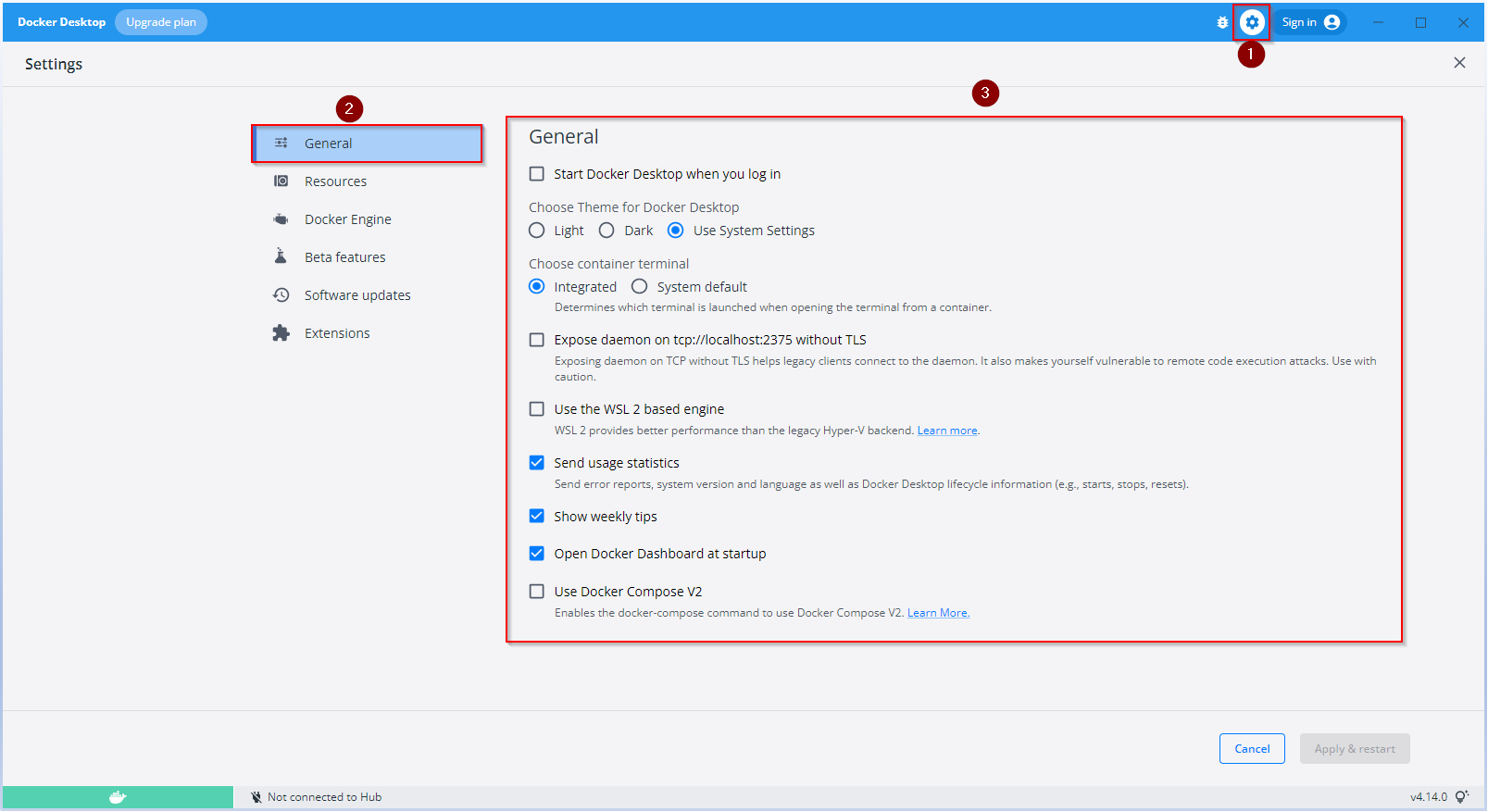
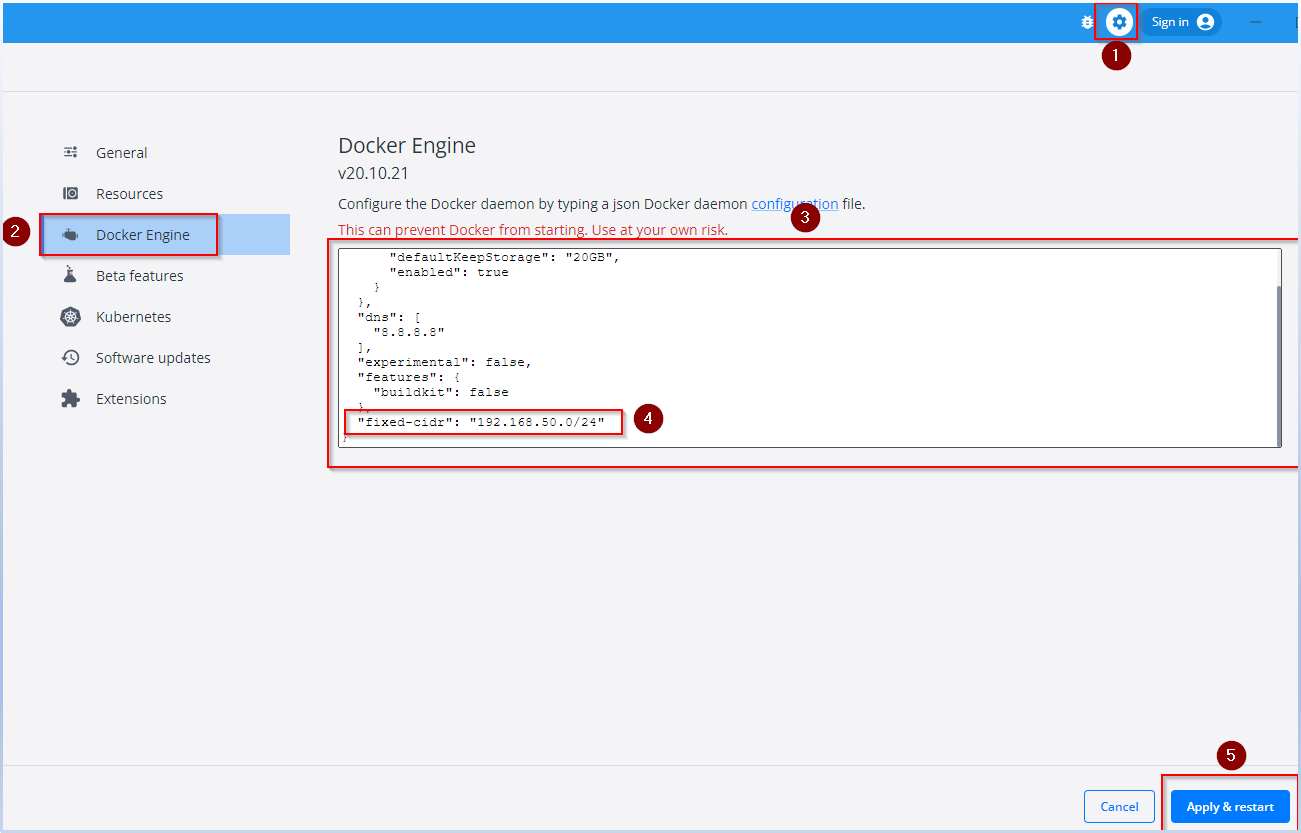
- Verify Docker Settings
- Verify Docker engine settings
- If it’s not the same, then update the following JSON string and click the button ‘apply and restart’
{
“builder”: {
“gc”: {
“defaultKeepStorage”: “20GB”,
“enabled”: true
}
},
“dns”: [
“10.1.2.3”,
“8.8.8.8”
],
“experimental”: true,
“features”: {
“buildkit”: false
}
}

- Verify General settings

Install latest LTS version of NodeJS
- Download and install latest LTS version of NodeJS .
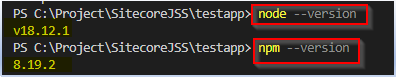
- Verify Node JS Installation
- Check Node Version: node –version
- Check npm version: npm –version

Install Sitecore Docker with Headless service
- Create a folder: e.g., C:\project\MyProjectDemo
- Download the zip file from this location – https://github.com/naeemmohd/scdockerheadlessJss/blob/main/MyProjectDemo.zip
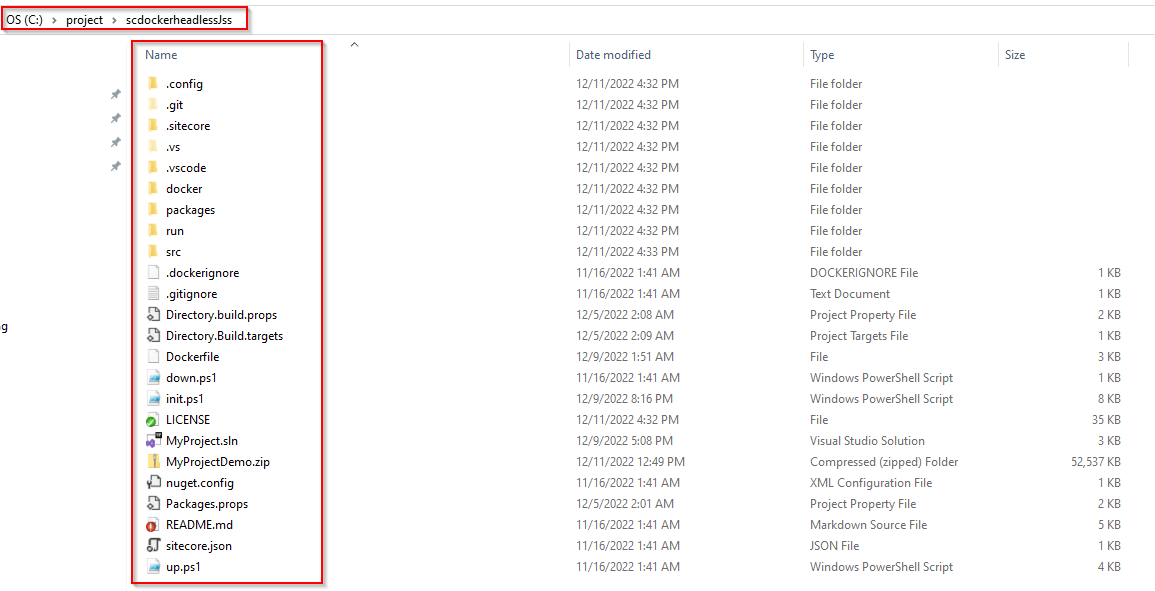
- Unzip the above file copy the content of the zip file into the folder so that it look like this

- Execute below commands to make sure that ports 80(HTTP), 443(HTTPS), 8984(Solr), 8079(Traefik), 14330(SQL) are not used as they are needed for the docker deployment

netstat -ano | findStr 127.0.0.1:443
netstat -ano | findStr 8079
netstat -ano | findStr 8984
netstat -ano | findStr 14330
These commands will return blank if available:

- In the PowerShell window, go to ‘C:\project\scdockerheadlessJss’ folder and execute the below command to initialize the Sitecore containerized environment
.\init.ps1 -InitEnv -LicenseXmlPath “C:\project\license\license.xml” -AdminPassword “Password123#” -Topology xm1

- Review the 3 files updates by the init.ps1 script
.env file: defines all the environmental variables, images, passwords
(C:\project\scdockerheadlessJss\run\sitecore-xm1\.env)

- docker-compose.yml file: defines the container definitions
(C:\project\scdockerheadlessJss\run\sitecore-xm1\docker-compose.yml)

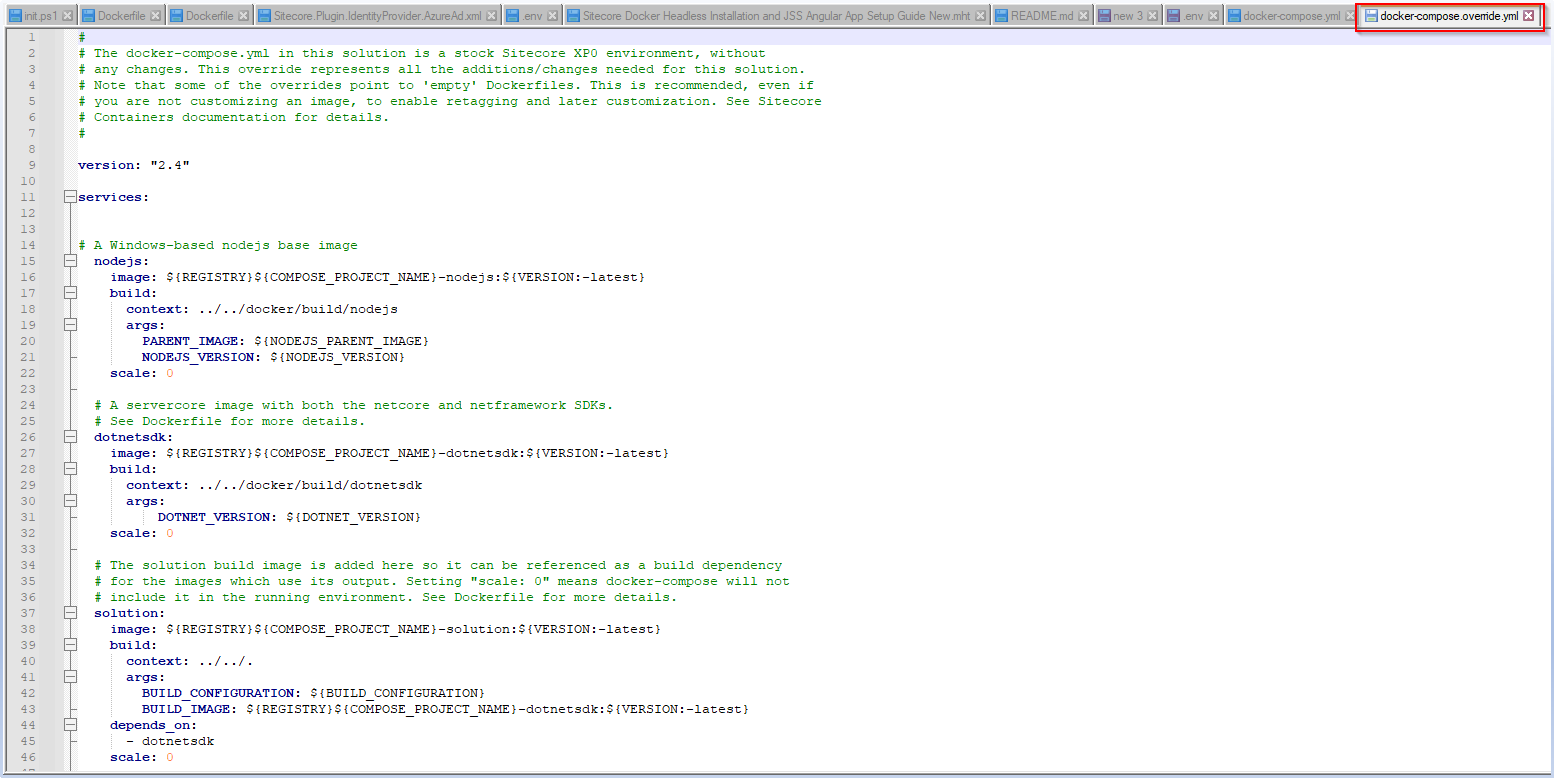
- docker-compose.override.yml file:
(C:\project\scdockerheadlessJss\run\sitecore-xm1\docker-compose.override.yml)

Go to the folder ‘C:\project\scdockerheadlessJss’ in a PowerShell window and execute the following commands
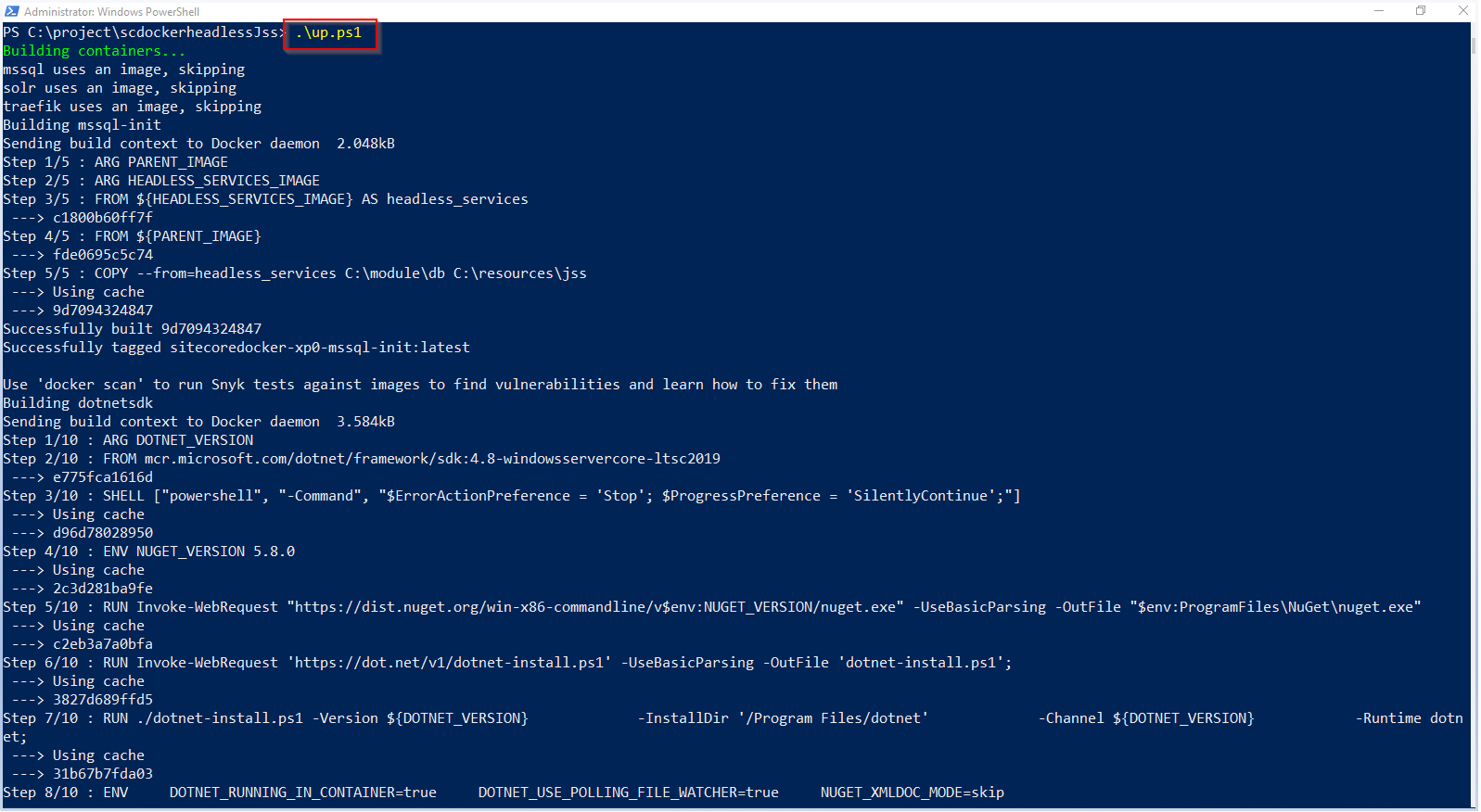
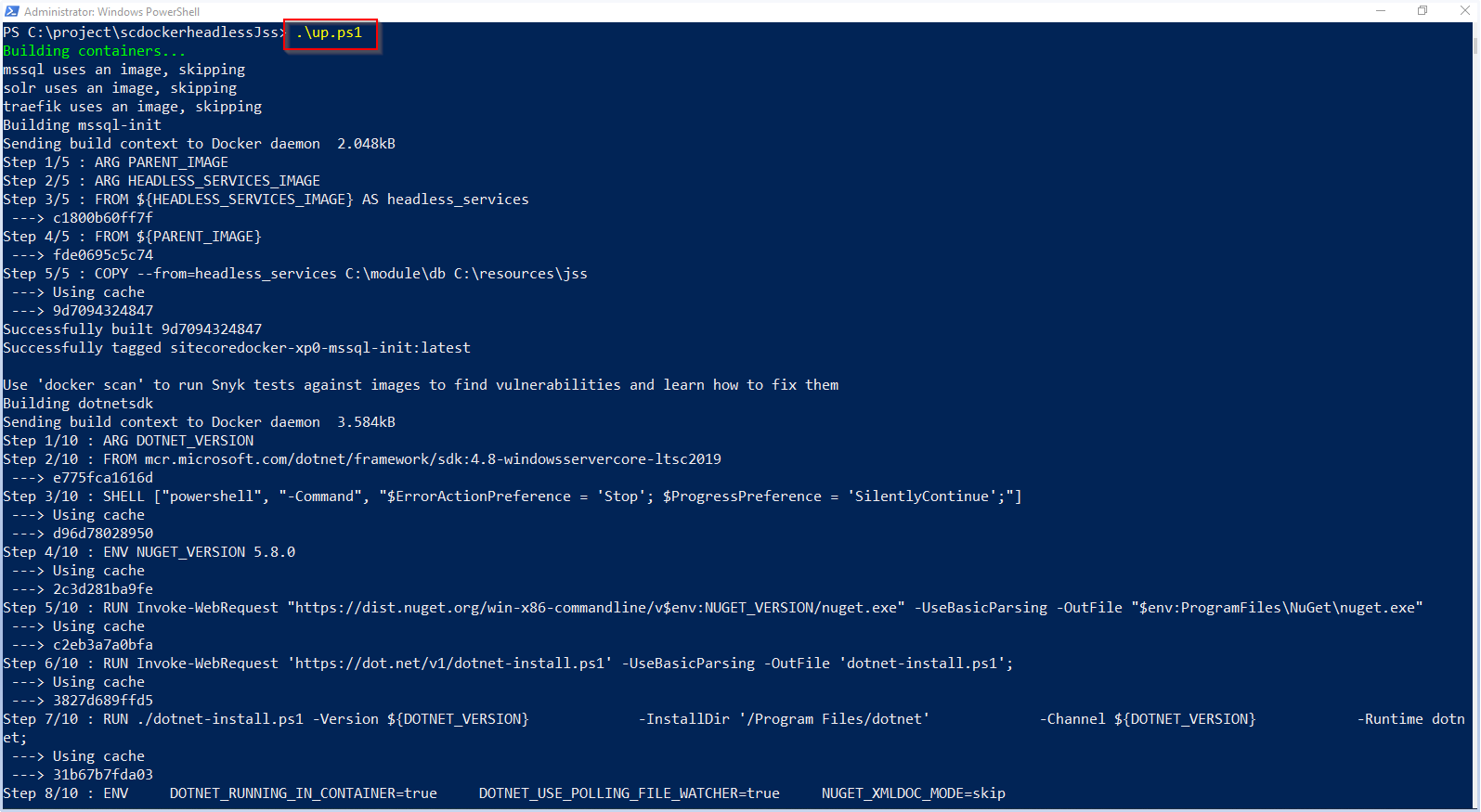
Execute – ./up.ps1
It takes around 40-45 minutes to get all the images and containers pulled up from the registry and get build and get up for the first run.


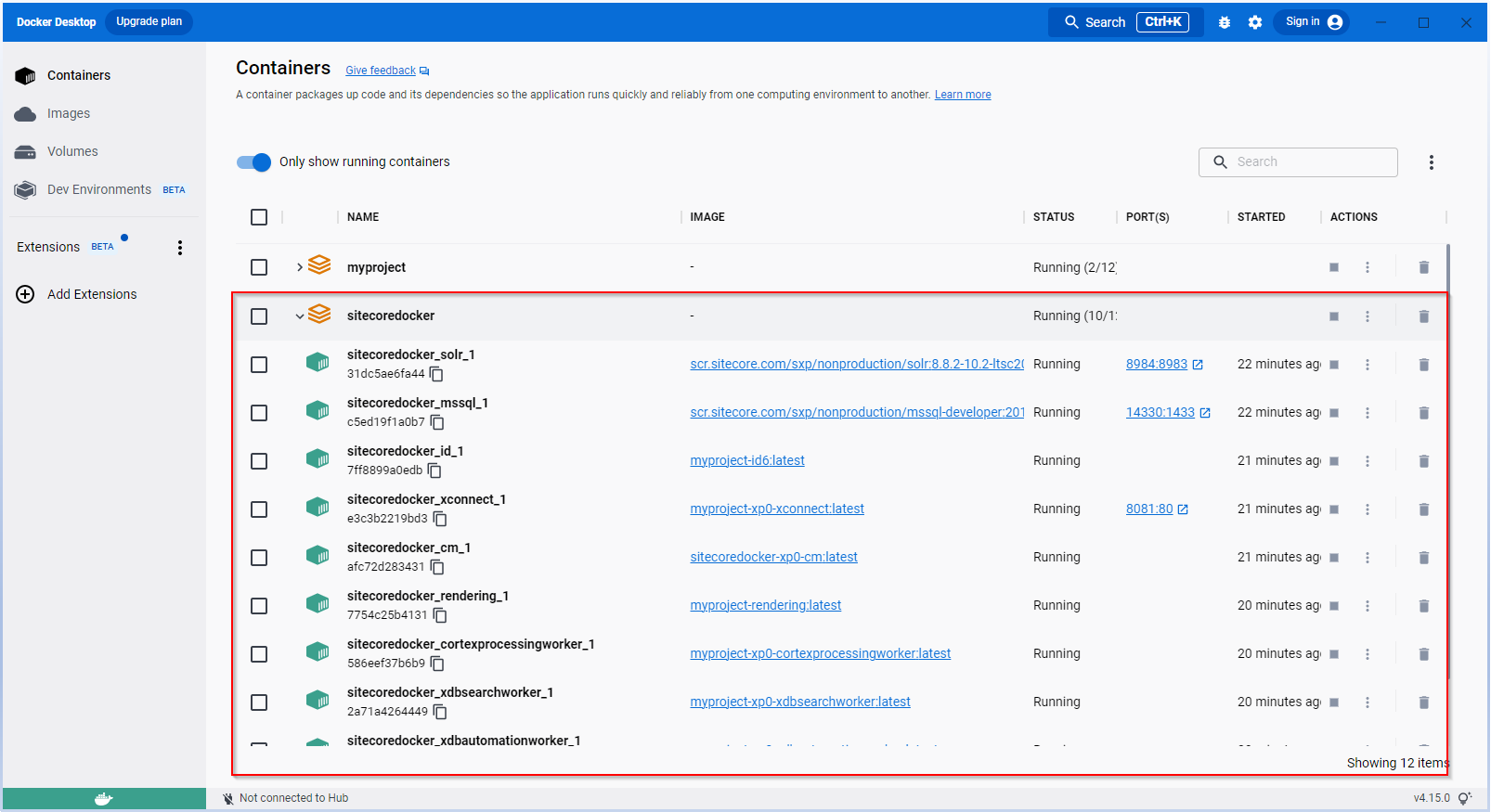
On successful execution
The following containers can be seen in running mode

The CM site will be running at this url:
https://cm.myproject.localhost/

verify the Sitecore.JSS license:
From the Content editor, click on the highlighted hamburger menu to view installed Licenses. It should have Sitecore.JSS license

Verify Sitecore Headless Services installed:
In the content editor, go to sitecore/system/modules, it should show the ‘JavaScript Services’ and ‘Layout Service’ modules installed

Create API Key:
- In the content editor, go to /sitecore/system/Settings/Services/API Keys and create an API key
- Give a name to the API key and fill the CORS Origins and Allowed Controllers fields to ‘*’ so that it can accept all controller and CORS origins
- Finally save and publish the Key item and Use the GUID of the API key in Angular JSS or Layout Services

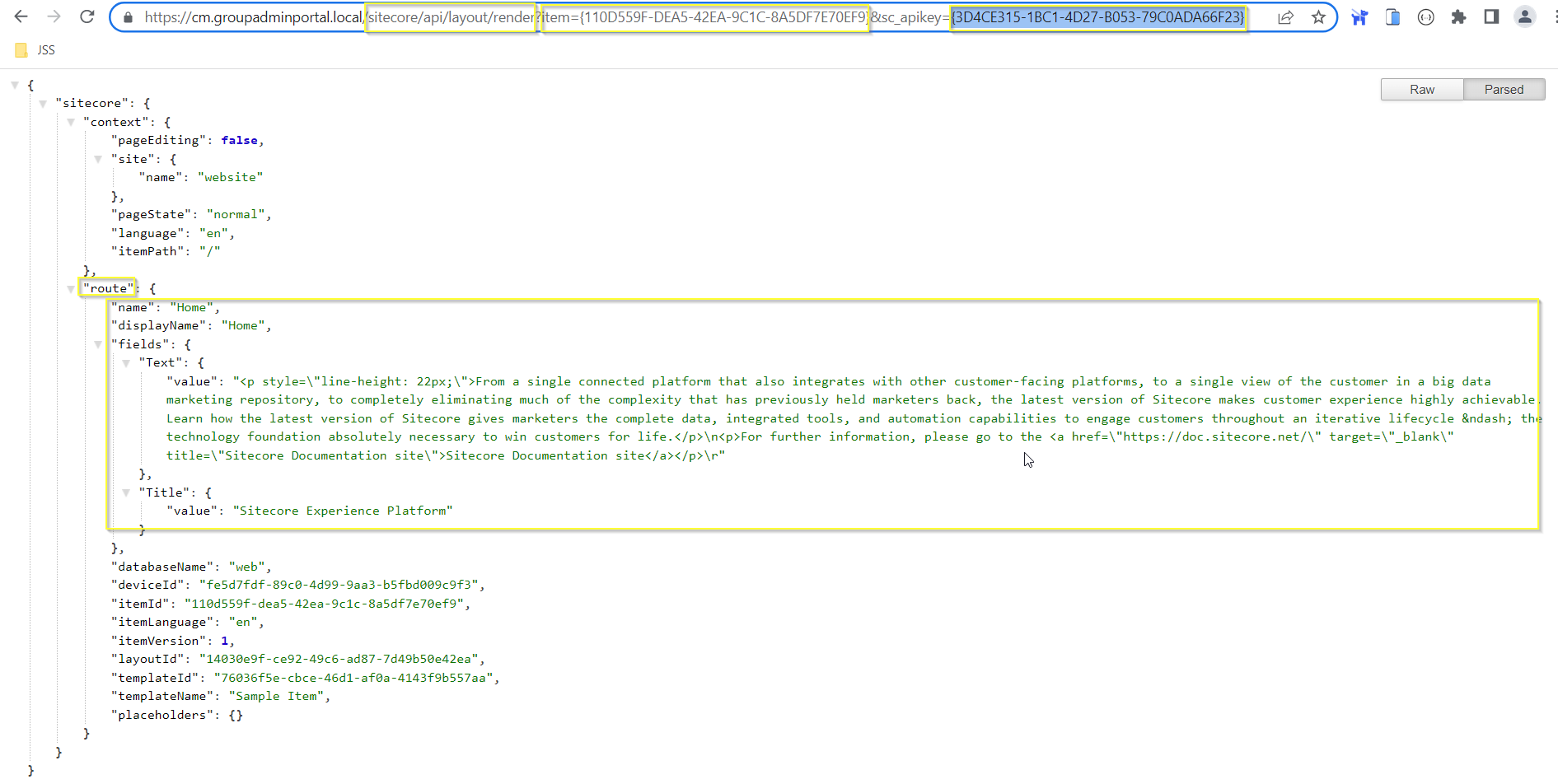
Test API key in Layout Service:
Open the browser and use the URL –
https://cm.myproject.localhost/sitecore/api/layout/render?item={110D559F-DEA5-42EA-9C1C-8A5DF7E70EF9}&sc_apikey={3D4CE315-1BC1-4D27-B053-79C0ADA66F23}
- cm.groupadminportal.local is CM site host
- sitecore/api/layout/render is Layout service endpoint
- item=/ is the root item (Home)
- {3D4CE315-1BC1-4D27-B053-79C0ADA66F23} is the API key, created above
- If deployed successfully, it should return data

Challenges:
a.Issue 1: VPN and Proxy Issues
• To fix VPN issue one must use the subnet allowed by the VPN policy
e.g.: 192.168.50.0/24 by defining a fixed-cidr. Make sure you restart the docker
and reboot machine to apply the setting
{
“builder”: {
“gc”: {
“defaultKeepStorage”: “20GB”,
“enabled”: true
}
},
“dns”: [
“8.8.8.8”
],
“experimental”: false,
“features”: {
“buildkit”: false
},
“fixed-cidr”: “192.168.50.0/24”
}

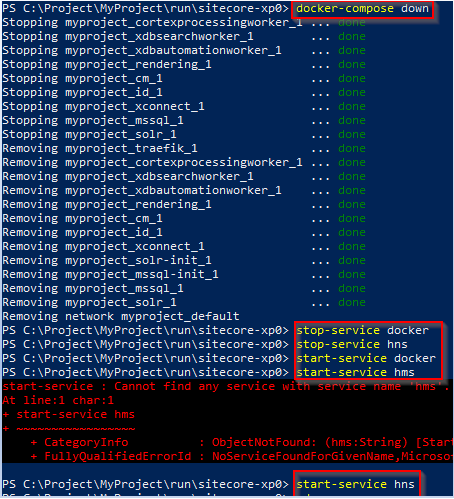
b.Issue 2: Containers Not Healthy or Not building Issue
The following command are handy while fixing the containers getting unhealthy
docker network ls – shows the networks used y dockerdocker inspect network nat – shows the settings of the network name ‘nat’
docker system prune -f – forcefully reclaims all the images, containers, volumes
./docker/clean.ps1 – cleans up the docker containers
stop-service docker – stops docker service
stop-service hns – stops hns services
start-service docker – starts docker service
start-service hns – starts hns services
docker-compose down – stops and removes the containers, one can use if a container gets unhealthy.
docker-compose stop – stops the container (does not remove it like down)
docker-compose start – starts a container
docker-compose restart – restarts the container (does not remove it like down)
docker network prune – removes the networks used by containers. Can be used when we have unhealthy containers
docker-compose up -d –build – builds for any changes and ups the containers to running state
docker-compose up -d – ups the containers to running state in detached mode
docker-compose up – ups the containers and displays the comments
docker ps – shows a list of containers
docker logs – shows the logs of a container

References:
Sitecore Headless and Angular JSS Setup
Link1 – for creating the JSS Angular App
Link2– Angular JSS app in 9.3
Link3 – Container Deployment Package
Link4 ,Link5– Sitecore docker install tutorial


Leave A Comment